Palver
Understand and Engage with Social Trends
Palver allows users to explore powerful analytics and trends across various social media platforms and mainstream media, offering real-time insights, enabling you to make informed decisions and refine your social media strategy.
After transforming their dashboard into a user-friendly, comprehensive dashboard, it was time to update their website to showcase all the new features their product offers in an eye-catching way.
Year
2024
Scope of Work
User Interface
User Experience
Graphic Design
Duration
4 Weeks


Let's start with the basics
Palver’s website, unchanged since its 2022 launch, didn’t reflect its popularity among top companies relying on its SaaS platform for data trend monitoring. The site had minimal content—a banner, press features, and a contact CTA.
After gaining a deep understanding of their business model and the platform’s impact, I set out to transform the website into an engaging, informative experience that matched the caliber of Palver’s innovative SaaS platform.

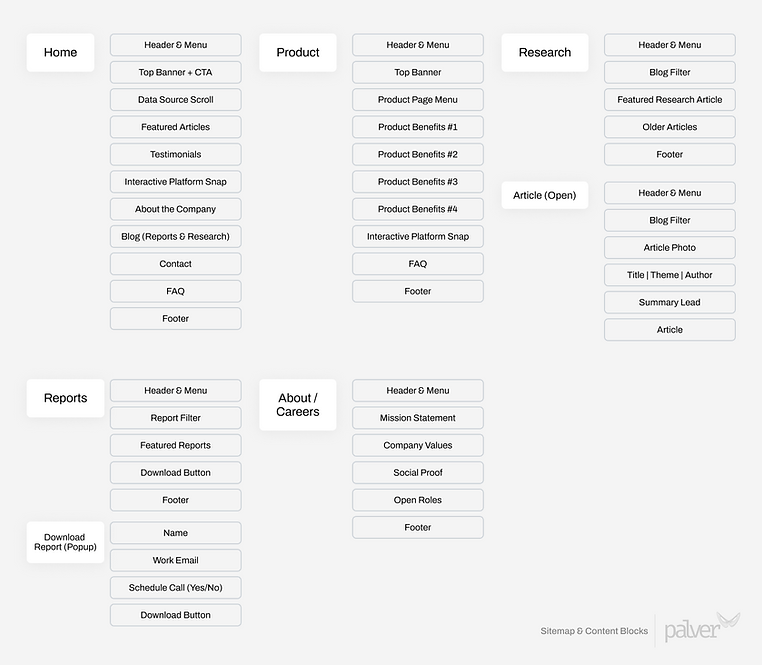
Getting the Wireframes done
After getting the content structure approved, I dove into creating the wireframes to get everything sorted and ready for the UI.


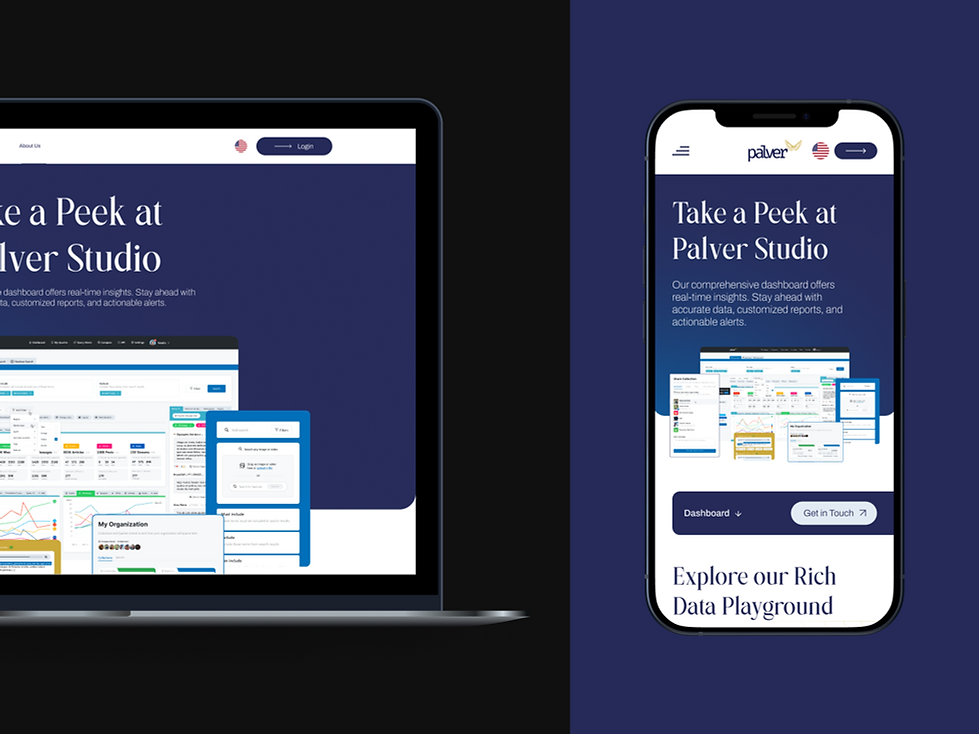
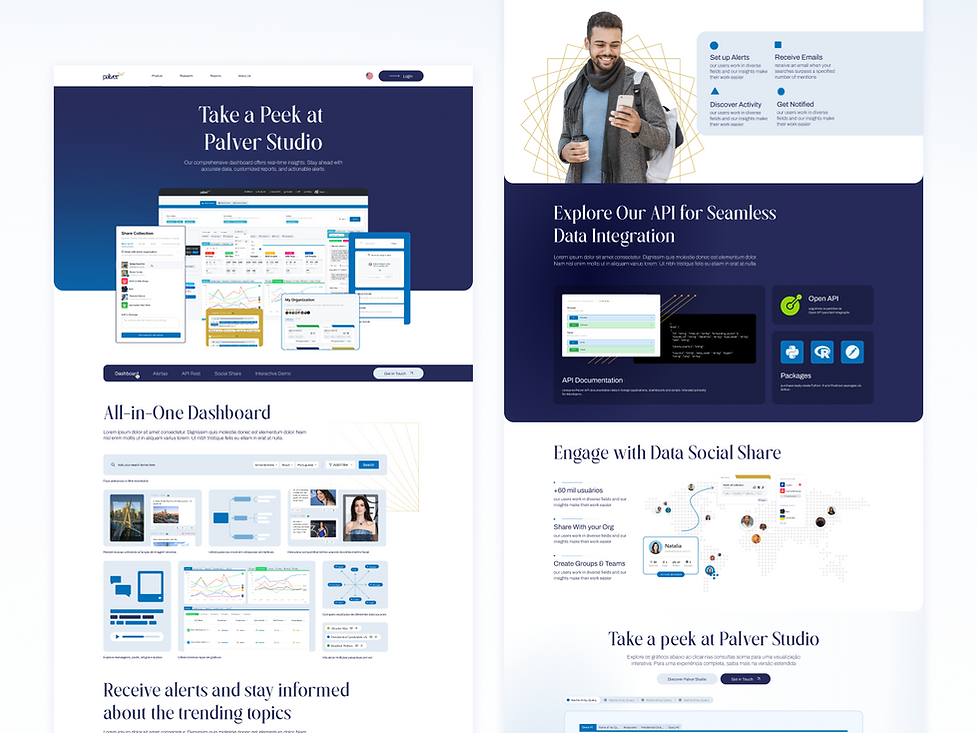
A brand new UI
When most clients come to me, they usually prefer a minimalist and simple design, putting all the spotlight on their product photos and experience. However, the Palver team had a completely different vision this time around. They wanted something that would stand out and make a statement about their incredible product and service.


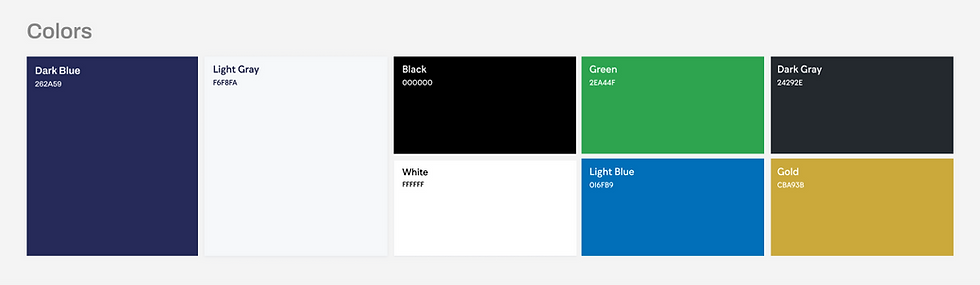
Logos, Fonts & Colors
Palver had an established color palette, but they encouraged me to explore a unique style for the website, setting it apart from their platform. This freedom allowed me to create a sleeker, more visually engaging design.
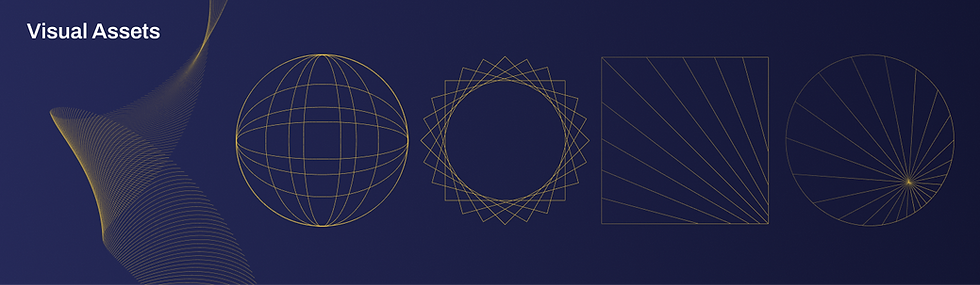
Inspired by their winding, spiral-like logo, I developed a series of visual assets that enhanced the site’s aesthetic appeal, adding dynamic interest across various screens.






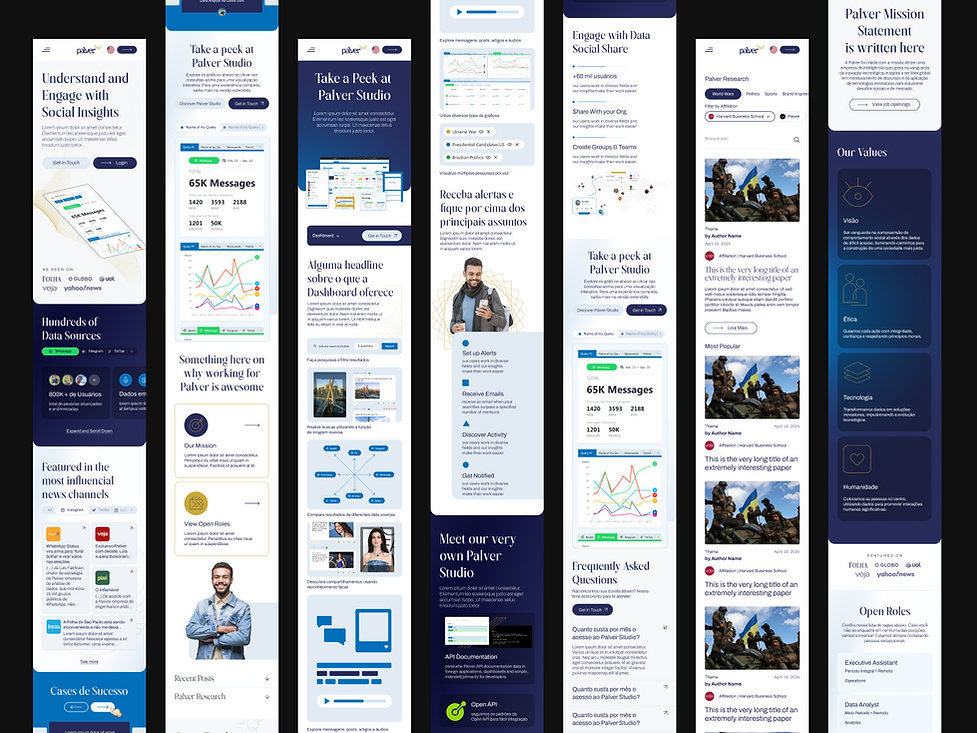
Desktop & On the Go
I made sure both the Desktop and mobile interfaces looked great and worked smoothly.